
How to enable Tailwind Intellisense for TSX Files
Step 2
Install Tailwind CSS IntelliSense VSCode extension
Step 3
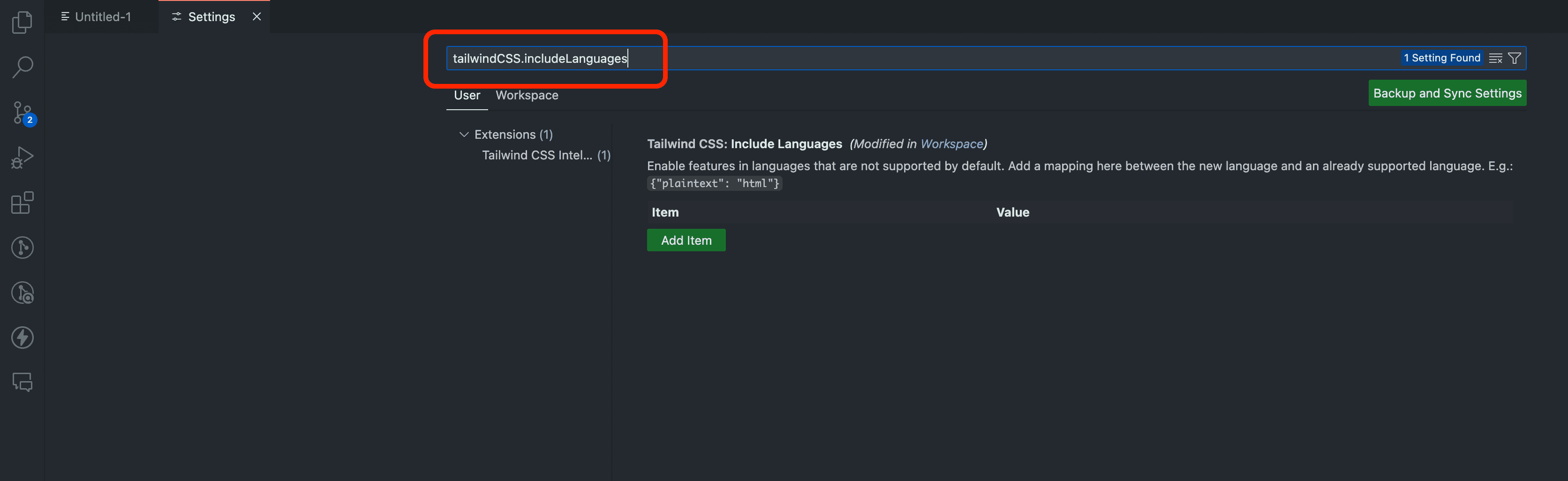
Go to VSCode Settings

Step 4
Search for tailwindCSS.includeLanguages

Step 5
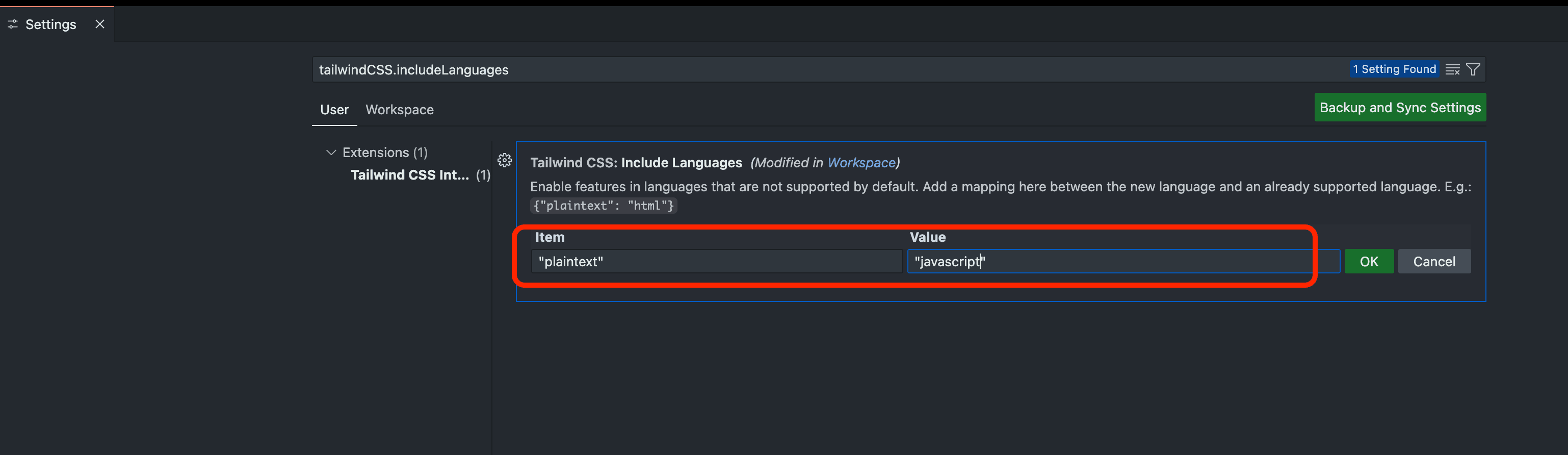
Add Item: "plaintext": "javascript"
OR use the short version below by editing .viscode/settings.json:

.viscode/settings.json
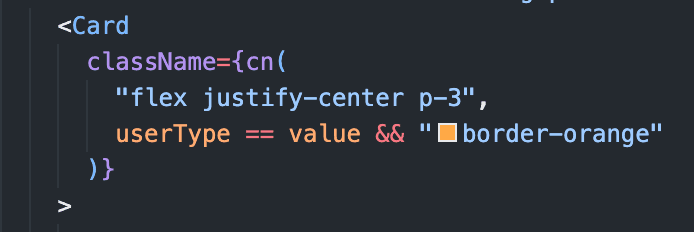
Result